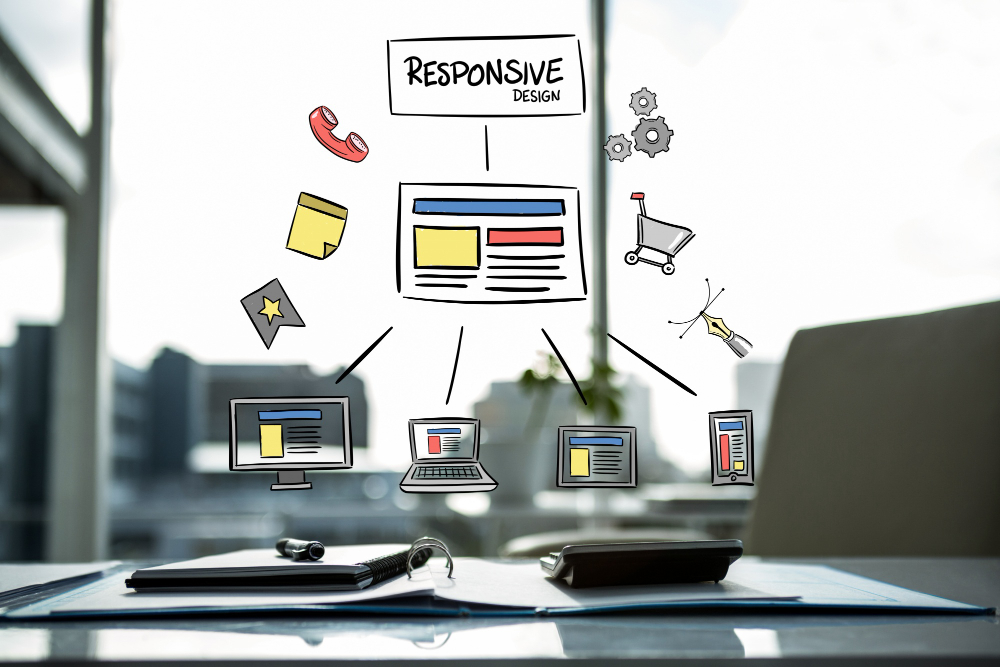
Benefits of responsive web design

A solid online presence is essential for both individualizes and businesses in the fast-paced
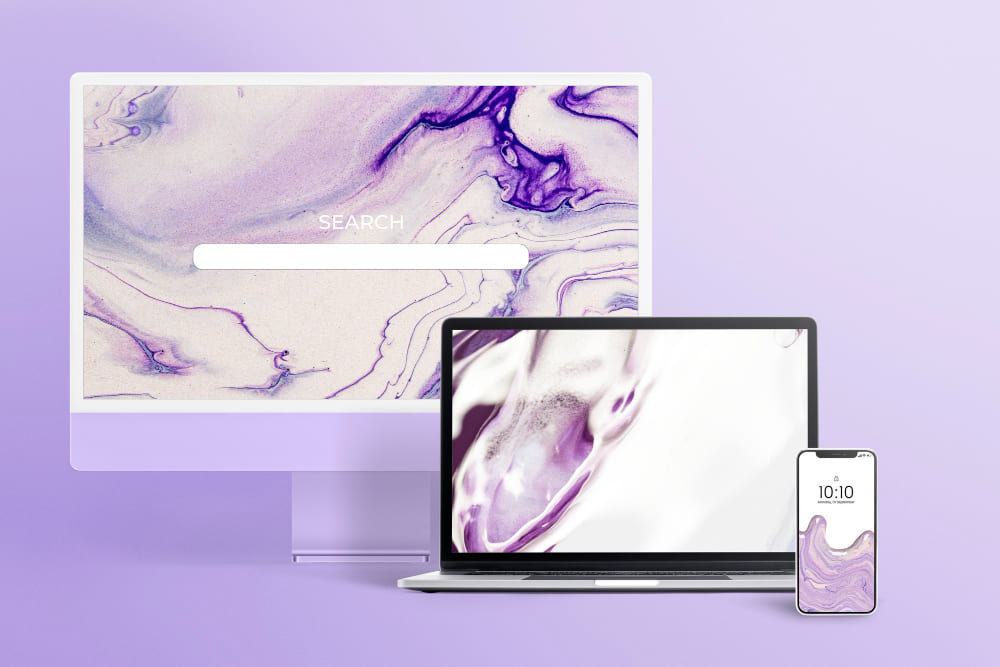
digital age. Given the vast array of bias and screen sizes, it's pivotal to make sure that your
website offers the stylish viewing experience for all druggies. In this aspect, responsive site
design is essential. We'll discuss the advantages of responsive web design and how it has
altered the field of online development in this blog post.
Enhanced User Experience:
You improve engagement, lower bounce rates, and boost conversion chances by offering a
consistent and user-friendly experience.
Improved Mobile Traffic:
As mobile devices have become more popular, mobile traffic has increasingly become a
major part of web traffic. By automatically modifying the design, font sizes, and picture sizes
to fit smaller displays, a responsive website accommodates mobile users. By making your
website mobile-friendly, you may reach a much larger audience and improve your ability to
draw in and keep mobile consumers.
Cost and Time Efficiency:
Previously, desktop and mobile users required different versions of a website to be built. For
this method to be developed and kept up to date, more time, effort, and resources were
needed. The development process is streamlined, and distinct websites are not required
thanks to responsive web design. You may cut expenses, save time, and simplify
maintenance by creating a single, responsive website because updates and changes only
need to be carried out once.
SEO-friendly:
Visibility in search engine rankings depends on search engine optimization (SEO). An
essential factor in improving your website's SEO performance is responsive web design.
Your website's search rankings may be impacted favorably by having a responsive design
because search engines like Google give priority to mobile-friendly websites. Additionally,
you reduce the chance of duplicate content by using a single URL for all devices, which also
enhances your overall SEO approach.
Increased Accessibility and Reach:
A responsive website makes sure that your material is available to a variety of users,
including those with disabilities. Your website becomes inclusive and complies with
accessibility standards when you add accessibility elements like scaled fonts, alternative text
for images, and logical content organization. This broadens not only your audience but also
shows your dedication to ensuring that everyone has access to knowledge.
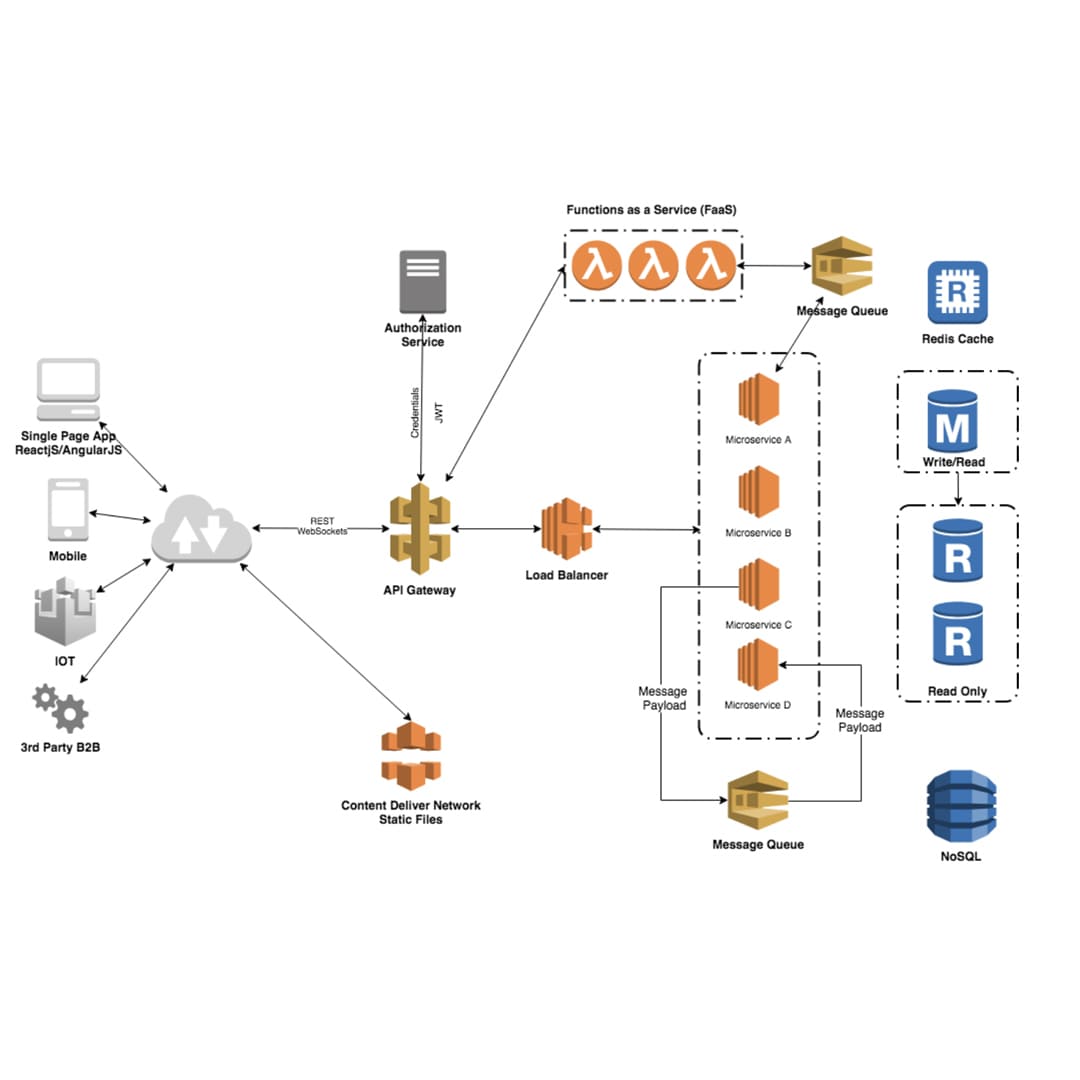
Flexibility for Future Devices:
New devices with various screen sizes and resolutions will appear as technology
progresses. A flexible foundation that adapts to these new devices without any hassle is
provided by responsive web design. You may avoid the bother of revamping or rebuilding
your website each time a new device hits the market by future-proofing it.
The way we build and use websites has been revolutionized by responsive web design.
Responsive design has become a crucial tool for online business since it optimizes user
experience, boosts mobile traffic, cuts costs and development time, improves SEO
performance, expands reach and accessibility, and ensures flexibility for future devices.
Adopting flexible web design enables people and businesses to effectively engage and
connect with their target audience, irrespective of the device they use, which eventually
results in higher conversions and sustainable growth in the digital sphere.
Recent Stories
500k Customer Have
Build a stunning site today.
We help our clients succeed by creating brand identities.
Get a Quote