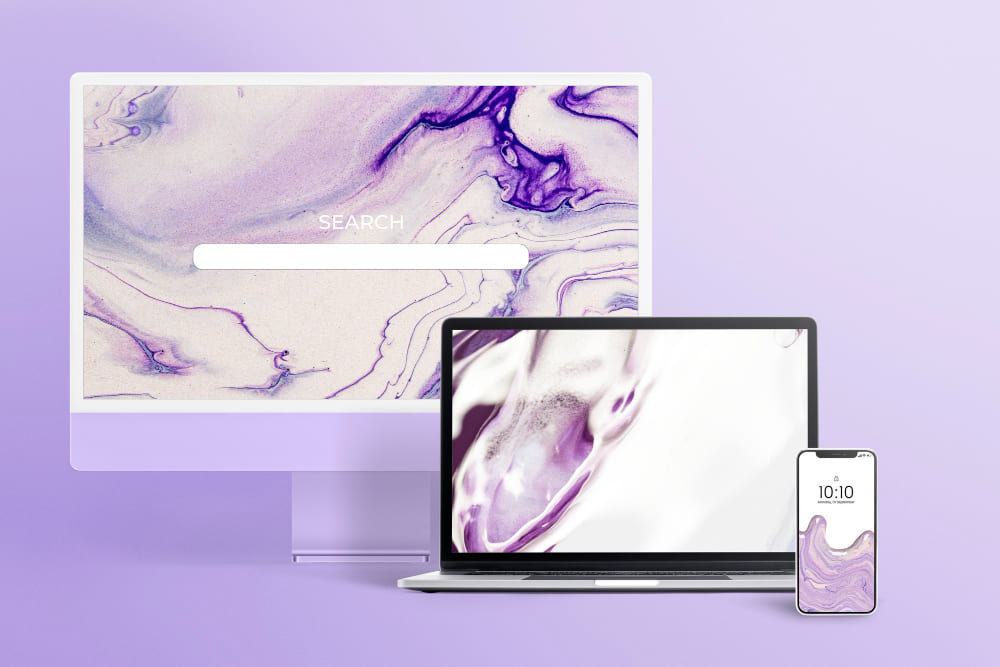
The significance of Responsive Web Design

Due to the fact that druggies access websites using a range of bias with different screen
sizes and judgments , responsive web design has come essential for success in the present
digital world. No matter the platform, responsive web design ensures that websites respond
effectively and acclimatize to the stoner's device. This composition will bandy the benefits
of responsive web design, give tips on how to use it effectively, bandy the mobile-first
approach, and give exemplifications of effective responsive websites.
I. Benefits of Responsive Web Design:
Enhanced User Experience: Regardless of the device a user is using, responsive web
design makes sure that users can simply explore and engage with a website. Each screen
size's content is optimised, resulting in a fluid and delightful browsing experience.
Improved Accessibility: By enabling users to access and interact with material on a variety of
devices, responsive design caters to individuals with disabilities or impairments. It
encourages diversity and guarantees that there are no restrictions on who can access
information.
Increased Mobile Traffic: A flexible website is vital to attracting and keeping mobile
customers in light of the increase in mobile usage. As Google favours mobile-responsive
websites, a mobile-friendly experience not only increases traffic but also enhances search
engine rankings.
Cost and Time Efficiency: Upkeep of distinct webpages for various devices can be costly and
time-consuming. The lack of several versions reduces development and maintenance costs
while ensuring consistent branding across all platforms thanks to responsive web design.
Higher Conversion Rates: A responsive website facilitates a smooth user journey, reducing
bounce rates and increasing conversion rates. Users are more likely to stay engaged, make
purchases, or take desired actions when they have a positive experience.
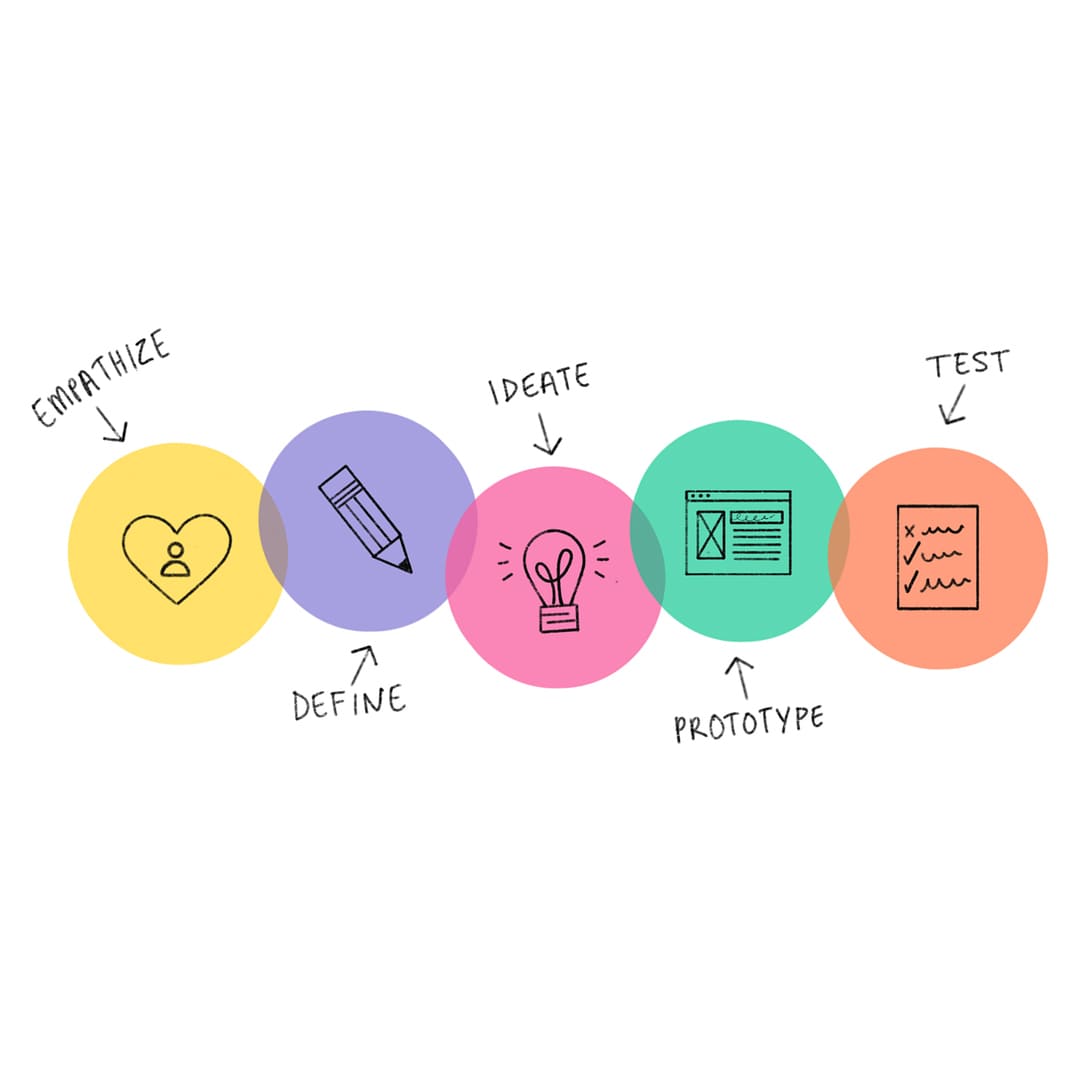
II. Tips for Implementing Responsive Design:
Mobile-First Approach: Begin the design process by prioritizing mobile devices, considering
their limitations and constraints. This approach ensures that the website is optimized for the
most compact screens first and then progressively enhanced for larger devices.
Fluid Grids and Flexible Layouts: Use fluid grid systems and flexible layouts to create
designs that adapt and resize based on screen dimensions. This approach allows content to
flow and reorganize itself seamlessly across devices.
Media Queries: CSS media queries can be used to apply various styles depending on the
size of the screen.By adjusting typography, images, and overall layout, you can optimize
content presentation for each device.
Performance Optimization: Performance Optimisation: Reduce HTTP requests, compress
graphics, and minimise file sizes to improve website performance. This guarantees quicker
load times, especially for mobile users who might have constrained bandwidth.
User Testing: Regularly test your responsive design across different devices and screen
sizes to identify and address any issues. Solicit feedback from users to ensure a positive
and consistent experience.
III. The Mobile-First Approach:
The mobile-first approach is a design philosophy that prioritizes the mobile experience over
desktop. By focusing on the constraints and requirements of smaller screens first, designers
can create a foundation that is scalable to larger devices. This approach aligns with the
growing mobile usage trends and ensures that users on mobile devices have an exceptional
experience from the outset.
IV. Case Studies of Successful Responsive Websites:
Starbucks: Starbucks embraced responsive design to cater to their large customer base
accessing their website from various devices. By optimizing the user experience for mobile
and desktop, Starbucks saw a significant increase in mobile engagement, resulting in higher
sales and improved customer satisfaction.
The Guardian: As a prominent news publication, The Guardian implemented responsive
design to provide a seamless reading experience across devices. Their responsive approach
helped increase mobile traffic, reduced bounce rates, and improved user retention.
Smashing Magazine: A renowned resource for web designers and developers, Smashing
Magazine adopted a responsive design that optimized content consumption across devices.
Recent Stories
500k Customer Have
Build a stunning site today.
We help our clients succeed by creating brand identities.
Get a Quote