Riding the Newest Trends and Technologies with the WebTech Wave

The web is the dynamic canvas that constantly hosts technological innovation in the ever-evolving area. The newest web technologies and trends, at the vanguard of the digital revolution, impact our interactions with the online world. Fundamental changes are occurring on the web: artificial intelligence and decentralized technology are collaborating smoothly, and the platform is becoming less and less important. This blog will examine the current state of these advancements and the trends influencing web development now and in the future. In order to tell a narrative about the newest and most important web technologies influencing the online world, we'll delve into the subtleties of responsive web design, progressive web apps, and AI integration.
PWA Magic: Elevating User Experience
One kind of online application that offers a user experience akin to native mobile apps is called a Progressive Web App (PWA). They make use of contemporary web technologies to provide experiences analogous to apps, which are viewable on a range of devices via web browsers.
Key Features:
- Offline Functionality: PWAs can work offline or with a poor internet connection by caching essential resources.
- App-Like Interface: They offer a responsive design, providing a seamless and engaging user interface similar to native apps.
- Push Notifications: PWAs can send push notifications to users, increasing user engagement.
- Fast Loading: These apps load quickly, providing a smooth and efficient user experience.
Benefits:
- Cross-Platform Compatibility: PWAs work on various devices and platforms, reducing development efforts.
- Improved Performance: They offer faster loading times, enhancing user satisfaction.
- Discoverability: PWAs are discoverable through search engines, increasing visibility.
- Cost-Effective: Creating a single PWA is thought to be less expensive than creating or developing multiple native apps.
Use Cases:
- E-commerce: PWAs enhance the shopping experience with quick loading times and offline capabilities.
- News and Media: Content-heavy websites can benefit from PWAs, ensuring fast content delivery.
- Productivity Tools: PWAs can be used for collaborative and productivity tools, offering a seamless user experience.
Web Revolution: Unleashing Blockchain Brilliance in Development
Blockchain is a cutting-edge technology that maintains a distributed ledger of securely recorded transactions. Blockchain is used in many other web development domains outside bitcoin.
The following are the fundamental ideas of blockchain:
Lack of a central authority maintaining security and transparency is known as decentralization.
"Smart contracts" are self-executing programs that are prewritten and enable automated transactions.
Blockchain technology is utilized in financial transactions including Ethereum and Bitcoin.
Benefits
- Security: The cryptographic components of blockchain provide robust protection against data alteration.
- Transparency: Verifiable and transparent transactions on a blockchain promote confidence.
- Fewer Intermediaries: Cutting out middlemen lowers expenses and speeds up transactions.
Use Cases:
- Supply Chain: Blockchain guarantees supply chain traceability and transparency.
- Identity Verification: Securing identity verification processes with blockchain enhances privacy.
- Smart Contracts in Business: Automating contract execution with smart contracts streamlines processes.
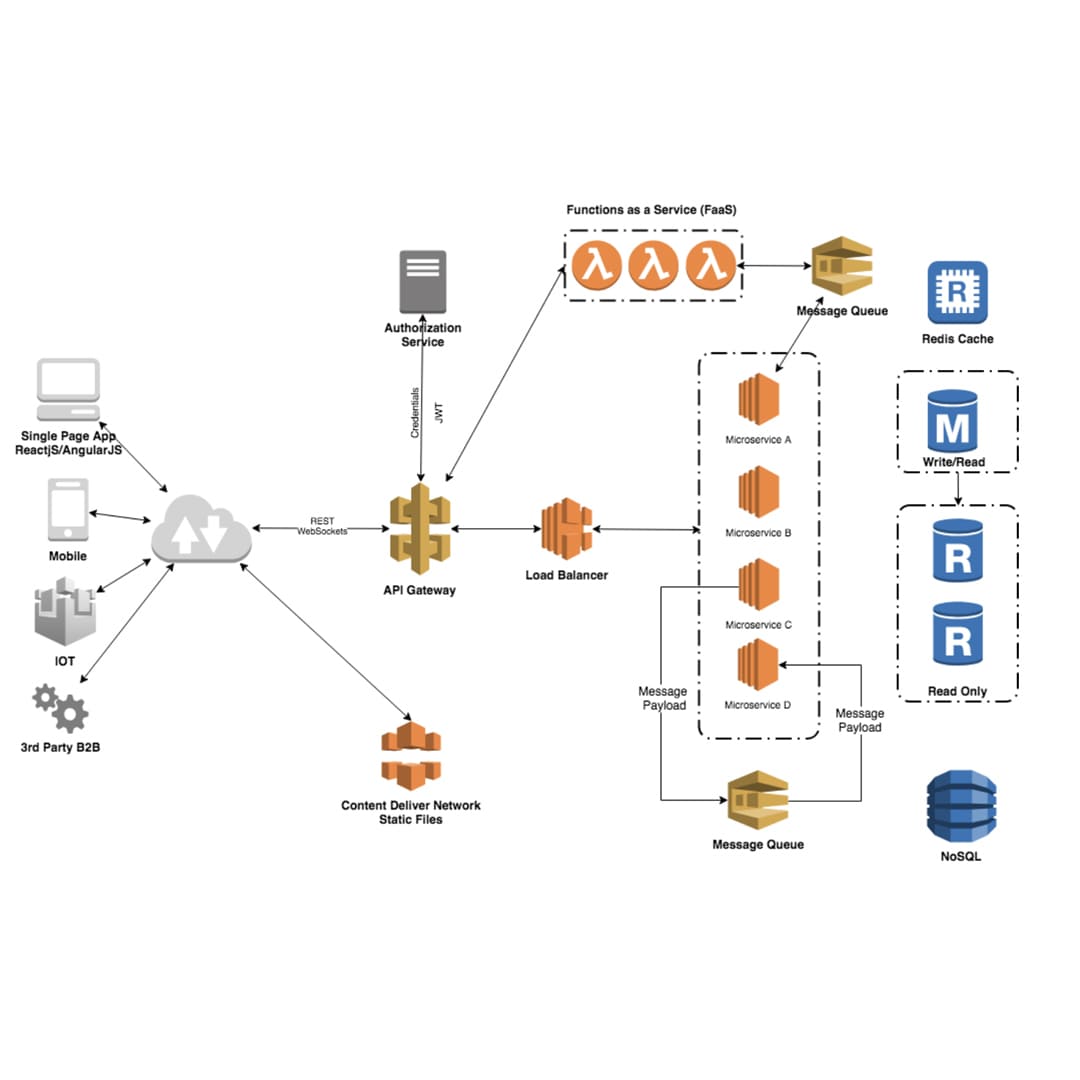
Unlocking Serverless Potential: Advantages and Applications Revolution
The infrastructure can be flexibly managed by the cloud provider thanks to a cloud computing concept called serverless architecture. Developers may create code instead of worrying about server management.
Important Ideas:
- Event-Driven: Events, including HTTP requests or database updates, are what cause serverless functions to operate.
- Microservices: Dividing larger applications into more manageable, standalone tasks.
- Auto-Scaling: Serverless platforms automatically scale based on demand.
Benefits:
- Cost-Efficiency: Pay only for the resources used during code execution.
- Scalability: Automatically scale resources up or down based on demand.
Reduced Operational Complexity: No need to manage servers, allowing developers to focus on code.
Use Cases:
- Web Applications: Serverless is suitable for dynamic, event-driven web applications.
- Backend Services: Handling backend services like authentication, file storage, and database operations.
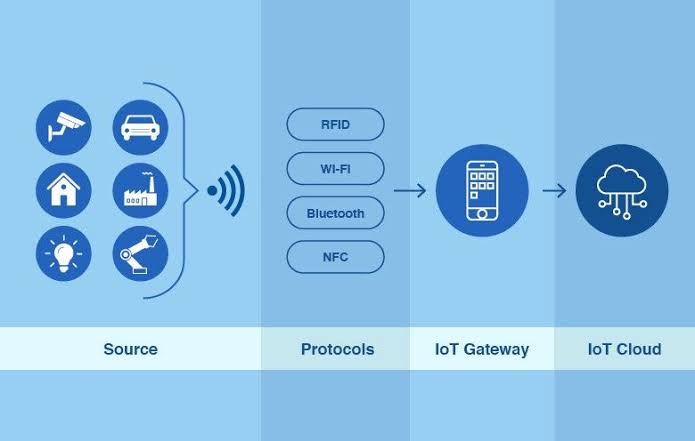
- IoT Applications: Serverless architecture is scalable for handling IoT device data.
Augmented Reality Wonders: Utilizing WebAR to Transform Experiences
augmented reality, or AR is the process of including digital content into the physical world. by incorporating augmented reality into web programming leads to the achievement of extraordinary experiences.
Principal Ideas:
- Marker-Based AR: Initiating AR content with physical markers.
Markerless augmented reality involves integrating AR content into the actual environment without requiring markers.
- WebAR: AR experiences accessible through web browsers.
Benefits:
- Enhanced User Engagement: AR adds a layer of interactivity, increasing user engagement.
- Real-World Integration: AR overlays digital information onto the user's physical environment.
- Accessibility: WebAR allows users to access AR experiences without installing dedicated apps.
Use Cases:
- E-Commerce: Try-before-you-buy features for products using AR.
- Education: Interactive educational content overlaying textbooks or real-world objects.
- Tourism: AR-enhanced guides providing information about landmarks in real-time.
Web 3.0 together with Decentralized Technology
The Web 3, is aimed at providing users a control as well as ownership over their data and this is defined through the use of decentralized technology. decentralized software (DApps), blockchain technology and peer to peer networking are few examples of this.
Important concerns:
- Blockchain integration: An obvious and steady way to store statistics and the usage of blockchain generation.
- Blockchain networks with self-executing contracts, or smart contracts.
- Decentralized Identity: Users manage their digital identities independently of centralized agencies.
Advantages:
- Data Ownership: Users now have more authority over digital assets and their data.
- Reduced Intermediaries: Transactions and interactions occur directly between users without intermediaries.
- Improved Security: Decentralized technologies provide enhanced security and transparency.
Use Cases:
- Peer-to-peer financial transactions without the use of conv WeAR Wonders: Transforming Experiences with Augmented Reality National middlemen are known as decentralized finance, or DeFi.
- Decentralized Social Networks: Online communities where members manage their own information and communications.
- Supply Chain Management: Using blockchain for transparent and traceable supply chain operations.
Web Authentication and Security
The confidentiality, integrity, and availability of data is ensured by the focus of web authentication and security. This includes data encryption, safe login procedures, and defense against online attacks.
Important Ideas:
- Multi-Factor Authentication (MFA): Increasing security by using several authentication approaches.
- Secure data transmission between the user and the server is made possible via SSL/TLS encryption.
- Security Headers: Using HTTP security headers can guard against frequent online threats.
Advantages:
- Data Protection: Guaranteeing the safe transmission and storage of confidential information.
- User Trust: Implementing robust security measures builds user trust.
- Compliance: Meeting regulatory requirements for data protection and privacy.
Use Cases:
- Financial Transactions: Online banking and financial transactions are protected by secure authentication.
- User Accounts: Preventing unwanted access to user accounts.
- E-commerce security: guaranteeing safe transactions and safeguarding client data.
Reusable UI Elements through Web Components
The creation UI elements that are encapsulated, reusable, and customisable as well are made possible by API s or web components. This encourages web development to be consistent and modular.
Important Ideas:
- Custom Elements: Defining new HTML elements with custom functionality.
- Shadow DOM: Encapsulating styles and markup within a component to avoid conflicts.
- HTML Templates: Creating reusable templates for consistent UI elements.
Benefits:
- Reusability: Creating modular elements that may be applied to many website sections.
- Maintaining a uniform appearance and feel across a web application is known as consistency.
- Maintainability: Easier maintenance as changes to a component apply uniformly across the application.
Use Cases:
- UI Libraries: Building UI libraries with reusable components for consistency in design systems.
- Large-Scale Applications: Creating modular components for complex web applications.
- Collaborative Development: Facilitating collaboration among developers by using shared components.
Containerization and Microservices
By putting a program and all of its dependencies inside a container, containerization creates a standardized, lightweight environment. With microservices design, applications are divided into discrete, stand-alone services.
Key Concepts:
- Docker Containers: Encapsulating applications and dependencies for consistent deployment.
- Microservices: Breaking down applications into independently deployable and scalable services.
Benefits:
- Scalability: Easily scale individual microservices based on demand.
- Isolation: for the purpose of preventing conflicts, the applications as well as their dependencies are isolated by the Containers.
- Continuous Deployment: Streamlining the deployment process for faster releases.
Use Cases:
- Cloud-Native Applications: Developing programs that operate effectively and expand in cloud settings.
- DevOps Practices: Improving cooperation between the teams working on operations and development.
- Legacy System Migration: Containerization and microservices are used to migrate and modernize legacy programs.
GraphQL: Efficient Data Query Language
With GraphQL, clients can use an API query language to only request the data they require. It offers a more effective and adaptable substitute for conventional REST APIs.
Key Concepts:
- Schema Definition: Defining the data structure and types in a schema.
- Queries and Mutations: Clients can query for specific data or perform mutations to modify data.
- Real-time Updates: Subscriptions enable real-time data updates.
Benefits:
- Reduced Overfetching and Underfetching: Clients fetch only the data they need, minimizing unnecessary data transfer.
- Versionless APIs: Clients can request new fields without requiring changes to the server.
- Efficient Data Fetching: Aggregating data from multiple sources in a single request.
Use Cases:
- Mobile Applications: Efficiently fetching data to optimize mobile app performance.
- Complex Data Structures: Dealing with complex data relationships in a streamlined manner.
Use of subscriptions for real-time updates in collaborative applications is known as "real-time applications."
WebAssembly-Based High-Performance Computing (Wasm)
WebAssembly, a binary instruction format, enables web browsers to execute programs at high speeds (Wasm). It makes web environments compatible with languages like C, C++, and Rust.
Key Concepts:
- Binary Format: Code is compiled to a compact and efficient binary format.
- Browser Compatibility: Wasm is supported by major web browsers, providing a cross-browser solution.
- Performance: Near-native execution speed for computationally intensive tasks.
Benefits:
- Cross-Platform Execution: Run code on various platforms with consistent performance.
- Language Agnostic: Developers can use languages other than JavaScript for web development.
- Performance-Intensive Applications: Ideal for applications requiring heavy computational tasks.
Use Cases:
- Gaming: Running high-performance game engines in the browser.
- Media Processing: Efficiently processing and manipulating multimedia content.
- Mining cryptocurrency: carrying out intricate cryptographic procedures right within the browser.
Single-page applications (SPAs) and JavaScript frameworks
One HTML page is dynamically updated with content by Single Page Applications (SPAs) as the user interacts with the program. JavaScript frameworks offer the resources and organization needed to create SPAs quickly.
Key Concepts:
- Client-Side Routing: Navigation and content updates occur without full page reloads.
- Component-Based Architecture: Breaking down the UI into reusable and modular components.
- Virtual DOM: Optimizing rendering by updating a virtual representation of the DOM.
Benefits:
- Faster User Experience: The user experience offered by SPAs is quicker and more responsive.
- Code Reusability: Maintainability and code reuse are encouraged by component-based architecture.
- Enhanced Performance: By fetching only the essential data, server load is decreased and performance is enhanced.
Use Cases:
- Social Media Platforms: Providing real-time updates and interactions without page reloads.
- Collaborative Tools: Building interactive and collaborative applications.
- E-Commerce: Creating dynamic and responsive shopping experiences.
In conclusion, the exploration of the latest web technologies and trends unveils a landscape teeming with innovation and potential. The dynamic interplay between responsive design, progressive web apps, and the integration of cutting-edge technologies like AI and decentralized systems showcases the adaptability and creativity inherent in web development. As we embrace the era of Web3, where decentralization and user empowerment take center stage, it becomes evident that the web is not merely a platform for information but a catalyst for transformative experiences. Navigating through the intricate web of advancements discussed in this exploration, one can't help but recognize the exciting possibilities that lie ahead. The future of web development promises to be defined by seamless user experiences, intelligent applications, and a decentralized ethos that empowers users in unprecedented ways. As developers and technology enthusiasts alike continue to push the boundaries, the journey into the latest web technologies and trends remains a thrilling odyssey, shaping the digital landscape for years to come.
Recent Stories
500k Customer Have
Build a stunning site today.
We help our clients succeed by creating brand identities.
Get a Quote