Optimizing Website Loading Speed for Better User Experience

A slow-loading website can lead to frustrated visitors, high bounce rates, and lost opportunities. Conversely, a fast-loading website can enhance user experience, improve engagement, and positively impact conversion rates. In this blog, we will explore the importance of fast-loading websites and delve into effective techniques to optimize website speed. Furthermore, we will discuss strategies to optimize images and file sizes, two critical factors affecting website performance.
Importance of Fast Loading Websites
● User Experience (UX) and Engagement:
Users expect websites to load quickly, and a delay of even a few seconds can negatively impact their experience. Fast-loading websites create a positive first impression, reduce bounce rates, and encourage visitors to explore further. Improved engagement leads to increased time spent on the website, higher page views, and improved chances of conversion.
● Search Engine Optimization (SEO):
Website loading speed is a crucial ranking factor for search engines. Search algorithms prioritize fast-loading websites to ensure a seamless user experience. By optimizing your website's landing speed, you can ameliorate your hunt machine rankings, increase organic business, and gain a competitive advantage. Mobile Experience With the proliferation of smartphones, mobile browsing has come dominant. Mobile users have even higher expectations for fast-loading websites due to limited bandwidth and smaller screens. Optimizing your website for mobile devices enhances user experience and ensures that you reach and engage with a wider audience.
Techniques to Improve Website Speed
● Minimize HTTP Requests: Reduce the number of HTTP requests required to load your website by optimizing CSS, JavaScript, and HTML files. Combine and minify these files to reduce their size and minimize server round trips.
● Enable Cybersurfer: Caching influences cybersurfer caching to store static coffers locally on callers' bias. By specifying expiration dates for these resources, returning visitors can load your website faster as their browsers retrieve files from the cache instead of requesting them from the server again.
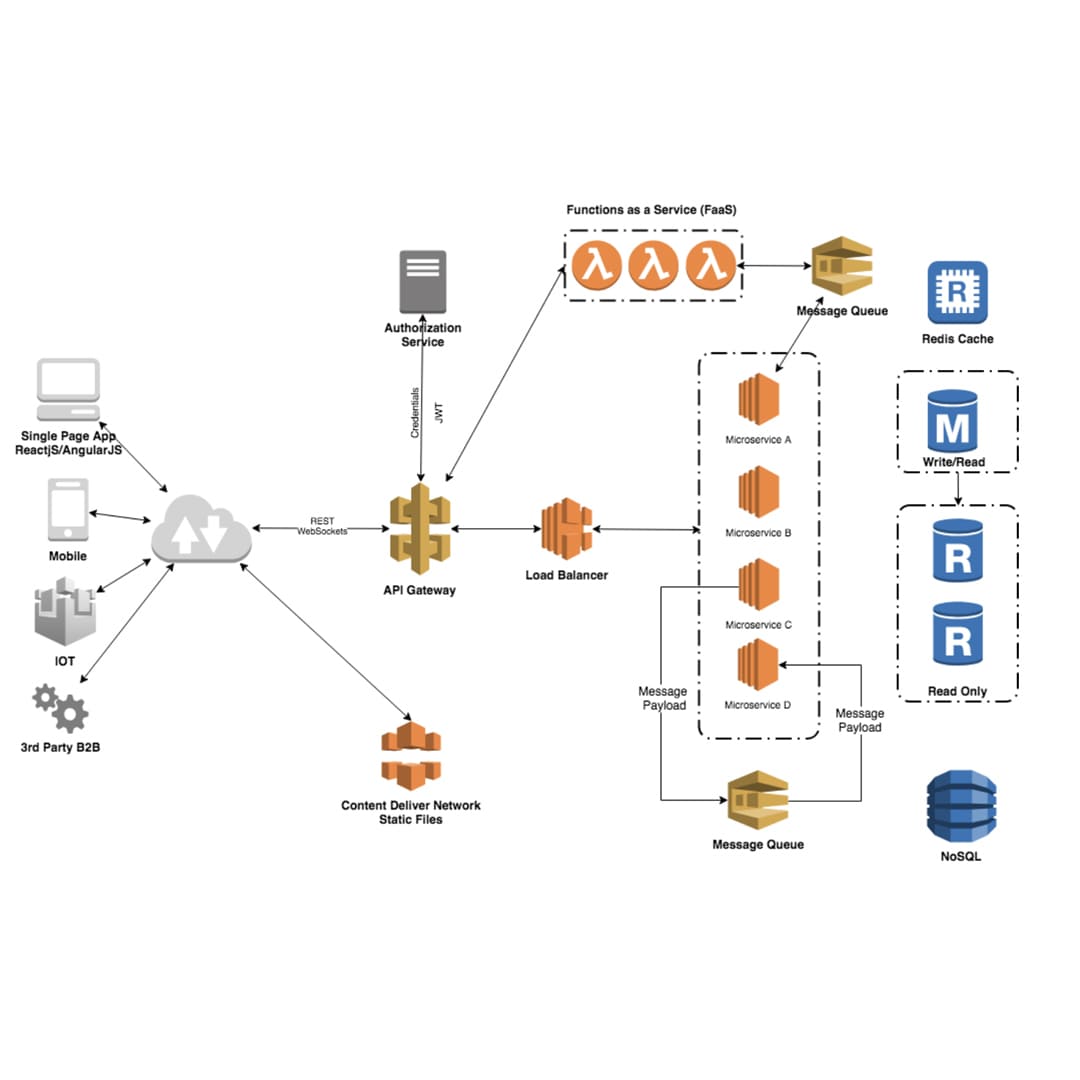
● Content Delivery Network( CDN) uses a CDN to distribute your website's content across multiple waiters worldwide. This reduces the physical distance between the stoner and your garçon, performing in faster loading times. CDN caching also offloads server resources and improves scalability.
● Gzip Compression: Enable Gzip compression on your server to reduce the size of HTML, CSS, and JavaScript files. Compressed files are quicker to transfer, resulting in faster page rendering.
● Minimize Redirects: Redirects increase the time it takes to load a page. Review your website's redirect chains and eliminate unnecessary redirects to improve loading speed.
Optimizing Images and File Sizes
● Image Compression:
Resize and compress images using efficient formats such as JPEG or WebP without compromising quality. Use image compression tools or plugins to reduce file sizes without significant loss of visual fidelity.
● Lazy Loading:
Implement lazy loading for images, which defers their loading until they are about to enter the user's viewport. This technique reduces the initial page load time, especially for long-scrolling pages with multiple images.
● CSS pucks:
Combine multiple small images into a single larger image puck. By using CSS background positioning, you can display individual images while minimizing the number of HTTP requests.
● File Compression:
Compress CSS and JavaScript files using tools like magnifiers to remove unnecessary characters, spaces, and comments. Lower train sizes lead to faster loading times and better website performance.
● Content Delivery Optimization influence:
Content Delivery Networks( CDNs) optimize the delivery of images, videos, and other media lines. CDNs distribute these assets across multiple servers globally, ensuring faster loading times regardless of the user's geographical location.
Optimizing website loading speed is paramount for providing an exceptional user experience and driving online success. Fast-loading websites improve user engagement, enhance search engine rankings, and cater to the expectations of mobile users. By implementing techniques to reduce file sizes, optimize images, and apply performance-enhancing strategies, you can ensure that your website delivers an optimal browsing experience. Invest in the speed optimization of your website today, and reap the rewards of improved user satisfaction, increased conversions, and sustained business growth.
Recent Stories
500k Customer Have
Build a stunning site today.
We help our clients succeed by creating brand identities.
Get a Quote