The Rise of Jamstack Architecture

The web improvement scene is going through a critical shift with the ascent of JAMstack engineering. By prioritizing pre-rendered static content for blazing-fast load times and improved scalability, this novel approach challenges conventional methods. JAMstack gives precedence to pre-rendered static content as opposed to server-side generation, as is the case with traditional CMSs. A wealth of advantages can be gained from this seemingly straightforward change: lightning-fast load times that keep users interested, unrivaled scalability that easily handles spikes in traffic, and a solid security posture that reduces vulnerabilities. However, JAMstack's impact is not limited to just performance. It promotes a developer-friendly environment that places an emphasis on speed and simplicity. Designers can use the force of present day instruments and structures, prompting quicker improvement cycles and a more pleasant coding experience. As we delve deeper into JAMstack's world, we will gain a deeper understanding of its technical intricacies, the benefits it provides for various web applications, and the exciting future it provides for the ever-evolving web development landscape.
Give an explanation of the components that make up the Jamstack Architecture JAMstack, which stands for JavaScript, APIs, and Markup, is a web development architecture that focuses on making static websites and taking a decoupled approach to content and functionality. The fundamental components are as follows:
1. JavaScript (JS) Contrary to its name, JAMstack doesn't always need a lot of JavaScript to load the first page. However, JavaScript is a crucial component in enhancing interactivity and user experience. Client-side interactions and dynamic elements can be created with the help of frameworks like Svelte, Vue.js, or React. Also, JavaScript can be utilized for getting information from APIs (talked about close) to populate the page powerfully, customizing the client experience.
2. JAMstack applications are held together by APIs (Application Programming Interfaces). They are, in essence, endpoints that provide the frontend with data and functionality. APIs are used a lot by JAMstack applications to get content, user data, or do things like send emails or fill out forms. Headless Content Management Systems (CMSs) like Contentful and Prismic, which enable content management through an intuitive interface and API exposing, are popular API providers. Backend services built specifically for the application or services provided by a third party that provide particular functions are examples of other APIs.
3. Markup (HTML, CSS) Static, pre-rendered HTML files form the foundation of a JAMstack website. Static site generators (SSGs) like Gatsby and Hugo are frequently used to generate these files at build time. SSGs take the content (text, images, etc.) of your website. and generate these static files by combining it with HTML, CSS, and JavaScript templates. The server only needs to serve the pre-rendered files to ensure lightning-fast load times because the pre-rendered nature of these files eliminates the need for complex server-side processing on each request. The website is styled with CSS, and client-side JavaScript typically handles any interaction after the initial load.
4. Content Delivery Networks
Although content delivery networks (CDNs) aren't technically part of the JAMstack architecture, they are crucial for quickly distributing content. Static files like HTML, CSS, and JavaScript are stored in a CDN, a distributed network of servers. The CDN server closest to the user can serve the cached files when they request your website, significantly reducing latency and improving website performance. JAMstack provides a robust and efficient approach to web development by combining these components. In the following section, let's investigate how these parts interact with one another.
Benefits
JAMstack engineering has overwhelmed the web improvement world, and for good explanation. It offers a convincing arrangement of benefits that improve site execution, security, versatility, and designer experience. Let's look at some of the many advantages that JAMstack provides:
1. Fast and Furious Performance:
Pre-rendered static content is JAMstack's foundation. Because these static files are served directly from a CDN, no complicated server-side processing is required for each request. This results in lightning-quick load times, which keeps users engaged and raises conversion rates for websites. According to research, conversion rates can decrease by 7% for every one second that passes while a page is loading. Because of JAMstack's focus on speed, your website will provide a seamless experience, keeping users satisfied and increasing conversion rates.
2. Superior scalability:
Websites built with JAMstack are able to easily deal with huge spikes in traffic. There is no need to be concerned about overburdening your server with intricate processing tasks because the content has already been rendered and served statically. Because of this, JAMstack is ideal for websites that anticipate sudden increases in traffic or have traffic patterns that are unpredictable. You can rest assured that, even during peak times, your website will continue to function effectively and be accessible.
3. Enhanced Security:
JAMstack's decoupled architecture inherently improves website security. By minimizing the attack surface, JAMstack websites offer a smaller target for malicious actors. Static content is inherently less vulnerable than server-side rendered pages, and the backend APIs can be further secured with authentication and authorization mechanisms. This layered approach significantly reduces the risk of security breaches, keeping your website and user data safe.
4. Reach across the globe and Lower Prices:
The performance and scalability of JAMstack depend heavily on CDNs. CDNs guarantee users around the world quick loading times by serving content from servers spread out across the globe. Moreover, since there's less dependence on conventional facilitating foundation, JAMstack sites might possibly diminish facilitating costs, particularly for sites with critical worldwide traffic.
5. User-Friendly Experience for Developers:
JAMstack makes use of cutting-edge workflows and development tools. Content creation and management are streamlined by headless CMS platforms and static site generators (SSGs). To create dynamic and interactive experiences, developers can make use of their existing knowledge of JavaScript and popular front-end frameworks like Vue.js or React. Faster development times and a more pleasurable coding experience result from this familiarity with tools and a focus on static content.
6. Advantages of SEO:
Search engines favor websites that load quickly, and JAMstack meets this requirement. Additionally, pre-rendered content is typically simpler for search engines to crawl and index, which may help your website achieve higher search engine rankings. Although managing dynamic content and other SEO considerations in JAMstack require additional attention, the overall performance advantages can benefit your SEO strategy.
7. Increased Reliability:
JAMstack sites are intrinsically more viable because of their decoupled nature and spotlight on static substance. Code is many times efficient and measured, making it more straightforward for engineers to recognize and fix issues. Furthermore, rendition control frameworks like Git are appropriate for overseeing changes in static substance and code. The JAMstack strategy is not a one-size-fits-all solution and might not work for every project. However, it is a strong contender for modern web development due to the compelling benefits it provides. You can determine whether JAMstack is a good fit for your next web project by comprehending its components and the benefits it offers.
Key Principles of Jamstack
Jamstack is a contemporary web development architecture that places an emphasis on the following key principles:
- Frontend and backend decoupling: The frontend and backend are separated in Jamstack, allowing for greater adaptability and scalability. This detachment implies that content can be served straightforwardly from a Substance Conveyance Organization (CDN), diminishing server load and further developing execution.
- Pre-rendering: Sites worked with Jamstack are pre-delivered during the form interaction. This indicates that instead of being rendered dynamically on each request, content is initially generated as static HTML files at deploy time. This method improves security while also speeding up page loading times.
- APIs all over: When it comes to importing dynamic data and functionality, Jamstack sites heavily rely on APIs. These APIs can come from third-party services like payment gateways or social media APIs, or they can be built-in APIs that the application uses for specific things.
- Core JavaScript: On the front end, JavaScript is used to handle client-side logic and enhance interactivity. Jamstack sites often use frameworks like React, Vue.js, or Svelte because of how well they can handle UI updates and state management.
- Data as Markup: Content is much of the time put away in a Headless CMS (Content Administration Framework) or Markdown documents, which are then gotten to by means of APIs and changed into markup during the form cycle. Developers can work with content in a more structured way and this method makes content management simpler.
- Continuous Application: Updates are pushed directly to a CDN or hosting service through Jamstack, which advocates for a streamlined deployment procedure. This makes it possible to iterate quickly and makes sure that changes spread quickly without causing downtime.
By utilizing cutting-edge technologies and methods, Jamstack aims to deliver web experiences that are quicker, safer, and highly scalable.
Obstacles and Considerations
Despite the numerous advantages Jamstack provides, there are a few obstacles and factors to keep in mind:
- Dynamic Performance: Jamstack works great for websites with pre-rendered content and static content. However, you may need to implement serverless functions or websockets if your application requires heavy server-side processing or real-time updates (such as live chat or real-time notifications).
- Curve of Learning: If developers are accustomed to traditional server-rendered applications, the switch to Jamstack may present a learning curve. Time and effort may be required to comprehend build tools, deployment pipelines, and API integration.
- Content Management: While Headless CMS solutions integrate well with Jamstack, managing content effectively, especially for large-scale projects with complex content structures, can sometimes be challenging. Content modeling and ensuring content consistency across different environments are crucial considerations.
- SEO and Social Sharing: Although pre-rendered pages are generally more SEO-friendly than client-side rendered apps, ensuring proper metadata, dynamic rendering for crawlers, and social sharing previews can require additional configuration.
- Performance Monitoring: While Jamstack inherently offers performance benefits, monitoring and optimizing performance, especially across various devices and network conditions, remain critical. Techniques like lazy loading and image optimization are still important considerations.
- Security: Static sites are inherently more secure against certain types of attacks, such as server-side vulnerabilities. However, ensuring secure API integrations, handling authentication, and implementing best practices for client-side security are essential.
- Vendor Lock-in: Depending on the services and technologies you choose (e.g., specific CDNs, serverless providers, CMS platforms), there may be implications for vendor lock-in. Choosing open standards and ensuring data portability can mitigate this risk.
Navigating these challenges requires careful planning, choosing the right tools and services, and ongoing monitoring and optimization to ensure that your Jamstack application meets both functional and non-functional requirements effectively.
Serverless Computing in Web Development
Serverless registering has become progressively well known in web improvement because of its versatility, cost-proficiency, and simplicity of sending. Serverless computing has many advantages for web development, including the following:
- Scalability: Serverless platforms scale according to demand automatically. They handle the provisioning and scaling of assets, permitting applications to deal with fluctuating traffic loads without manual mediation. This versatility is helpful for dealing with spikes in rush hour gridlock or flighty responsibilities.
- Cost Productivity: With serverless, you pay just for the genuine register assets utilized during execution, frequently estimated in milliseconds. This differentiation with conventional server-based facilitating where you pay for designated server limit paying little heed to utilization. It can save a lot of money, especially for applications with different patterns of traffic.
- Worked on Organization: Serverless stages conceptual away foundation the executives errands, for example, provisioning, scaling, and checking servers. As a result, deployment times are reduced and operational overhead is reduced because developers can concentrate more on writing code rather than managing servers.
- Architecture Driven by Events: Event-driven architecture is built into serverless designs. Events like file uploads, database modifications, or HTTP requests can jolt functions (serverless components). Applications that respond instantly to a variety of inputs can be developed using this event-driven model.
- Modularization and microservices: A microservices architecture in which applications are made up of small, distinct functions is promoted by serverless. Because each function carries out a distinct function, modularity, ease of maintenance, and scalability of individual components are all facilitated.
- High Availability and Automatic Scaling: High availability and automatic scaling are typically built into serverless platforms. Without requiring any manual configuration, functions are replicated automatically across multiple availability zones to guarantee fault tolerance and resilience.
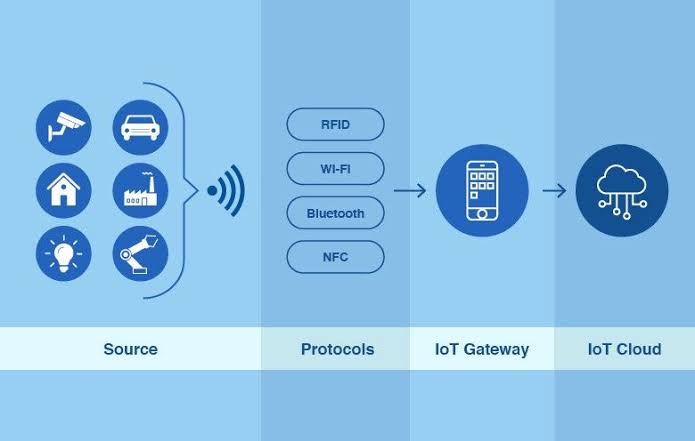
- Use Cases: Web applications, APIs, IoT applications, backend processing tasks like image or video processing, real-time data processing, and more are all good use cases for serverless. It excels in situations where event-driven processing, cost effectiveness, and rapid scaling are crucial.
Managing dependencies, monitoring performance, dealing with cold start times (the initial delay when a function is invoked), and dealing with potential vendor lock-in are some of the challenges that serverless computing presents despite these advantages. Notwithstanding, for some engineers and associations, the benefits of versatility, cost investment funds, and working on tasks offset these difficulties, settling on serverless a convincing decision for present day web improvement.
The ever-evolving web development landscape can be seen in the rise of JAMstack architecture. A compelling alternative to conventional methods is provided by its decoupled architecture, emphasis on pre-rendered static content, and developer-centric approach. Due to its lightning-fast performance, unparalleled scalability, and enhanced security, JAMstack enables developers to create modern web applications that are not only functional but also delightful to use. With its solid foundation for secure and fast web experiences, JAMstack is well-positioned to shape web development's future as we move forward.
Recent Stories
500k Customer Have
Build a stunning site today.
We help our clients succeed by creating brand identities.
Get a Quote